
Scrolling container of widgets
Inherits from Group
| xposition | yposition |
| position |
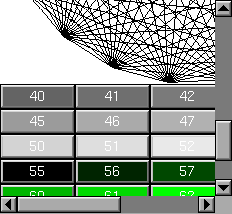
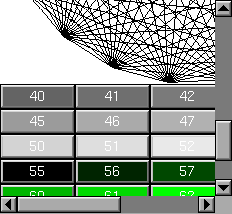
This container widget lets you maneuver around a set of widgets much larger than your window. If the child widgets are larger than the size of this object then scrollbars will appear so that you can scroll over to them:

If all of the child widgets are packed together into a solid rectangle then you want to set the box property to Boxtype.none or one of the Frametype types. This will result in the best output. However, if the child widgets are a sparse arrangment you must set box to a real Boxtype type. This can result in some blinking during redrawing, but that can be solved by using a Double_Window.
A very useful child is a single Pack, which is itself a group that packs its children together and changes size to surround them. Filling the Pack with Tab groups (and then putting normal widgets inside those) gives you a very powerful scrolling list of individually-openable panels.
The Fluid user interface designer lets you create Scroll widgets, but you can only lay out objects that fit inside the Scroll without scrolling. Be sure to leave space for the scrollbars, as Fluid won't show these either.
You cannot use Window as a child of this since the clipping is not conveyed to it when drawn, and it will draw over the scrollbars and neighboring objects.
By default you can scroll in both directions, and the scrollbars will disappear if the data will fit in the area of the scroll. Setting the type property can change this:
The current horizontal scrolling position.
The current vertical scrolling position.
Sets the upper-lefthand corner of the scrolling region.
yposition: readonly integer
position(integer x, integer y): void
doctool generated at Sun Aug 5 20:52:29 2001